首先,非常激动,非常开心,我打开了撰写blog的大门。
配置主题
首先是更改主题
1 | npm i hexo-theme-volantis |
这步是为了将主题安置到 blog\node_modules\hexo-theme-volantis

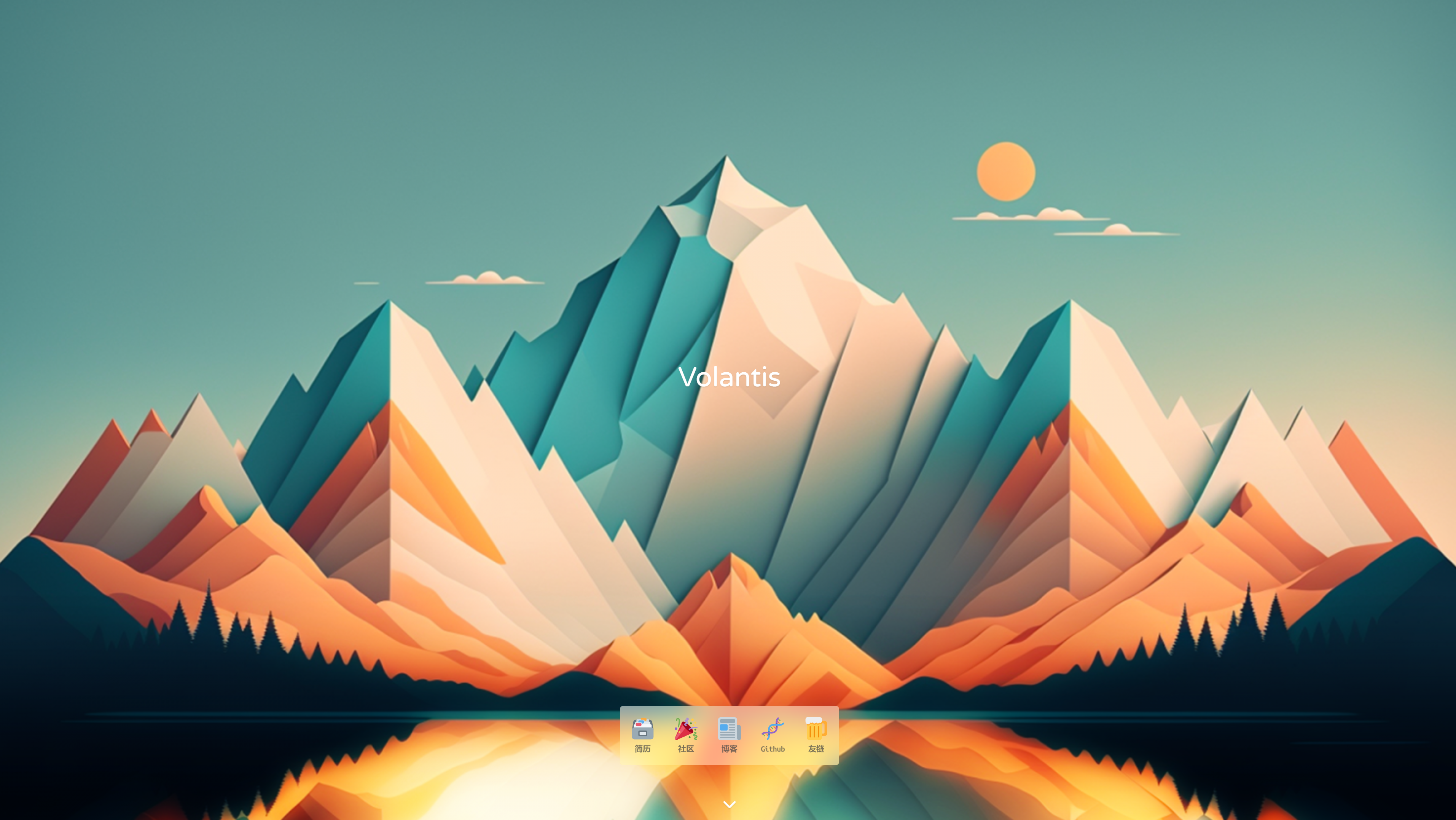
关于背景图片的替换
将图片放置在 node_modules\hexo-theme-volantis\source\images 中,再将
1 | cover: |
的background字段更改为相对路径即可
关于引用图片
hexo-renderer-marked 3.1.0 引入了一个新的选项,其允许你无需使用 asset_img 标签插件就可以在 markdown 中嵌入图片
然后再在 _config.yml中更改代码块
1 | post_asset_folder: true |
后在 _posts 文件夹中新建与post名相同的文件夹即可